פינטרסט הוא כלי מדהים שאפשר להיעזר בו בקלות לחיזוק הSEO של האתר שלנו. בעצם, פינטרסט הנדיבה מציעה לנו קישורים חיצוניים חינמיים שגוגל אוהב. אנחנו יכולים להעלות PIN שקשור לפוסט או לעמוד באתר שלנו ולקשר אליו – ופינטרסט חביב מאוד לגוגל.
בשביל לעשות זאת, יש תהליך "בירוקרטי" קצרצר בשביל שפינטרסט ידע שזה באמת האתר שלך. התהליך הזה נקרא – תביעת בעלות.
חיבור אתר וורדפרס לפינטרסט
המדריך הבא מקיף את כל שלבי חיבור אתר וורדפרס לפינטרסט. כל התוספים (פלאגינים) של פינטרסט הרלוונטים, כיצד מאמתים אתר וורדפרס בממשק הניהול של פינטרסט וכיצד להשיג כפתור "Pin It" משלך לתמונות באתר שלך. אז קדימה בואו נתחיל.
מה שנקרא "Claim your website".
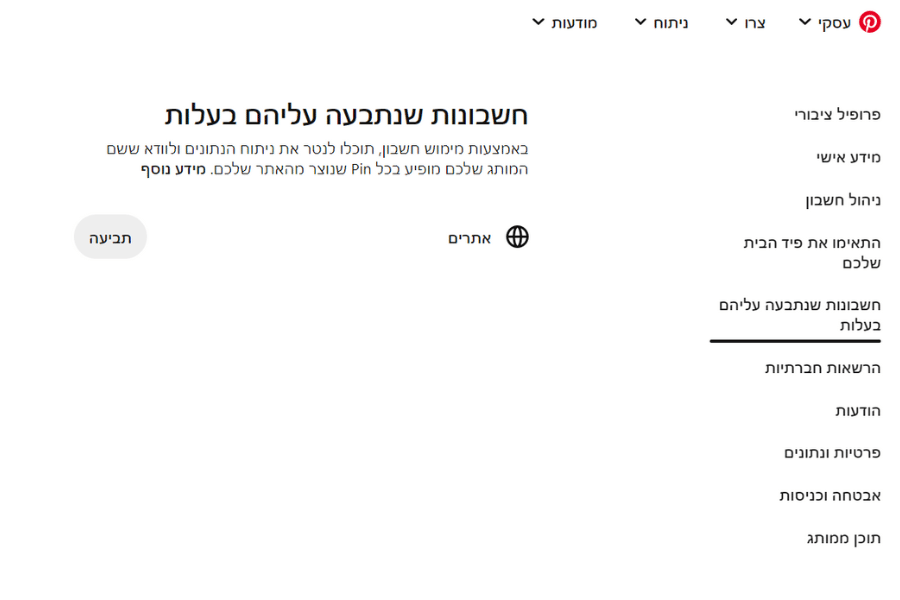
בפינטסרט כנסו להגדרות -> חשבונות שנבתעה עליהם בעלות -> ולחצו על כפתור "תביעה".
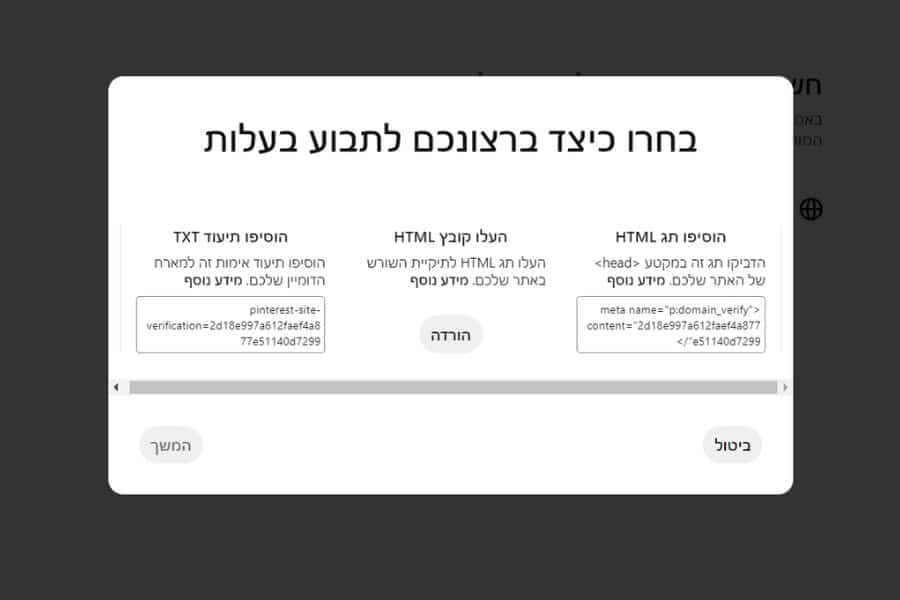
ישר יקפוץ לו פופאפ עם 3 אופציות לתביעת בעלות – אנחנו נבחר באופציית הראשונה – "הוספת תג HTML".
נעתיק את הקוד ונפתח בלשונית חדשה את האתר וורדפרס שלנו. חשוב לא לסגור את הלשונית כי אז הקוד מתאפס ולא עשינו בזה כלום.
נטמיע את הקוד בHeader של האתר ונלחץ על אישור בעלות בפינטרסט.
לתבוע בעלות על חשבון הפינטרסט שלך
מה שנקרא "Claim your website". שקצת הסתבכתי עם זה ולאחר שהצלחתי החלטתי לשתף את הידע הסופר קריטי הזה (לא קריטי לאף אחד באמת) במדריך הנ"ל.
כנסו לפינטסרט -> הגדרות -> חשבונות שנבתעה עליהם בעלות -> ולחצו על כפתור "תביעה"

ישר אחר כך יקפוץ לו פופאפ חמוד כזה עם 3 אופציות לתביעת בעלות ובעצם לקשר את האתר שלכם לפינטרסט.

אנחנו נבחר באופציית הראשונה – "הוספת תג HTML" – בעיקר בגלל ששאר האופציות קצת יותר מסובכות וזאתי הכי מהירה שמצאתי. נעתיק את הקוד ונפתח בלשונית חדשה את האתר וורדפרס שלנו. חשוב לא לסגור את הלשונית כי אז הקוד מתאפס ולא עשינו בזה כלום – מניסיון.
מכאן יש שני דרכים לתבוע את הבעלות על הפינטרסט. אחד עם הורדת תוסף – הדרך הקלה יותר, והדרך השנייה ללא הורדה של תוסף שטיפה יותר מסובכת.
יש את האלו שירוצו להוריד תוסף מיותר בשביל להטמיע את התג HTML שהעתקנו – ואנחנו בידיוק אלו חברים 😉. אבל, נעשה קומבינה – נוריד תוסף, נטמיע בו את הקוד, נאמת בעלות ונעיף את התוסף.
בנייה וקידום אתרים עם מערכות AI
זה כבר לא רק נושא לשיחה – זה חלק עיקרי מעולם השיווק בדיגיטל.
לפרטים ולמידע נוסף השאירו פרטים ואחזור אליכם בהקדם 👇🏻
דרך ראשונה – הורדת תוסף WPCode – הדרך הקלה
ובשמו המלא – WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager. בהחלט בשיטה המהירה יותר. מי שמשום מה לא מוצא בספריית התוספים – יכול להגיע אל התוסף בקלות בלחיצה כאן.
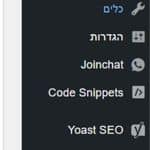
נוריד את התוסף, נפעיל אותו והוא ישר יתווסף לבר בדשבורד של וורדפרס.

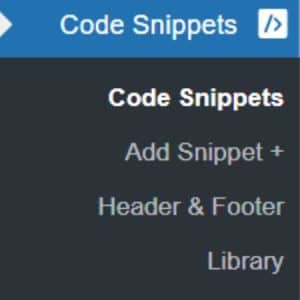
נלחץ על Code Snippets ואחר כך על Header and Footer.

נדביק בHeader את הקוד שהעתקנו מפינטרסט ונלחץ "Save".
יופי, הטמענו את התג – נשאר לנו לעדכן את פינטרסט שיאמתו לנו את הבעלות. אך לפני שנפתח את שמפניית הפינטרסט הערה קלה.
ננקה את הקאש CDN
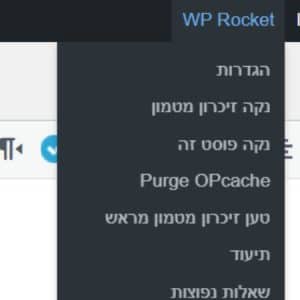
במידה ויש לכם תוסף קאש (CDN) באתר שלכם נקו את הזיכרון שלו לפני שתחזרו למסך הבעלות בפינטרסט. לדוגמה אני מחבבת מאוד את הקאש של WP Rocket שמופיע לי בבר העליון. אלחץ עליו ואבחר ב"נקה זיכרון מטמון"

ניקינו את הקאש, אימתנו את הבעלות וכל מה שנשאר זה להעיף את התוסף שהורדנו. אין בעיה להסיר את התוסף, כי הקוד הזה היה רק לצורך חד פעמי כדי לאמת לפינטרסט אם אתה באמת הבעלים החוקיים של האתר.
דרך שנייה – חיבור האתר ל-wordpress.com והטמעת התג HTML
הדרך השנייה להטמעת התג לא כוללת תוסף וכוללת התממשקות בין האתר של וורדפרס wordpress.com לבין האתר שלך.
למי שלא מכיר לוורדפרס יש אתר משלהם שאליו אפשר לחבר את האתר שלכם או כמה אתרים ולקבל מידע על כניסות לאתר, טיפים, התראות וכן הלאה.
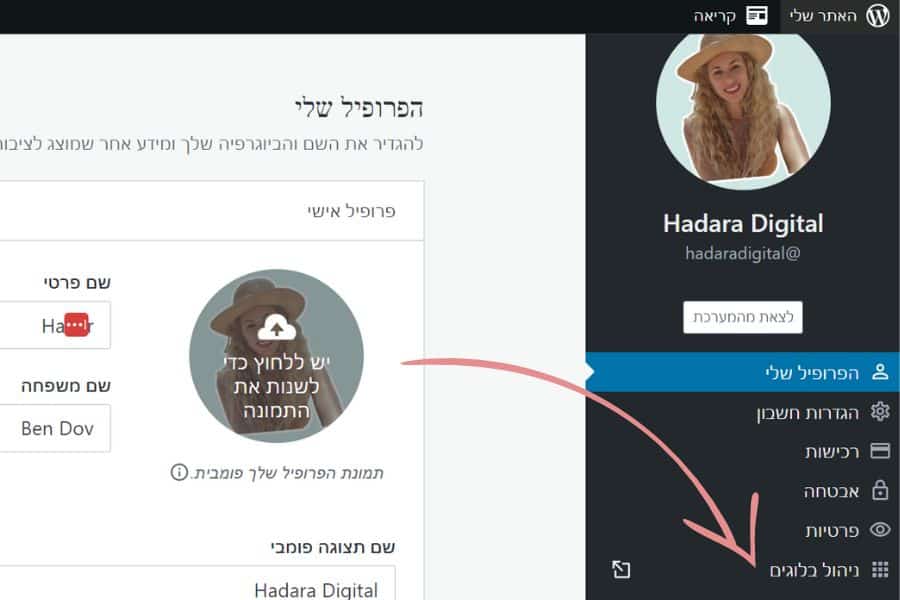
נכנס לאתר של וורדפרס ונלחץ על לשונית "ניהול הבלוגים"

ישר תפתח לנו לשונית חדשה ונלחץ על "אתר חדש".
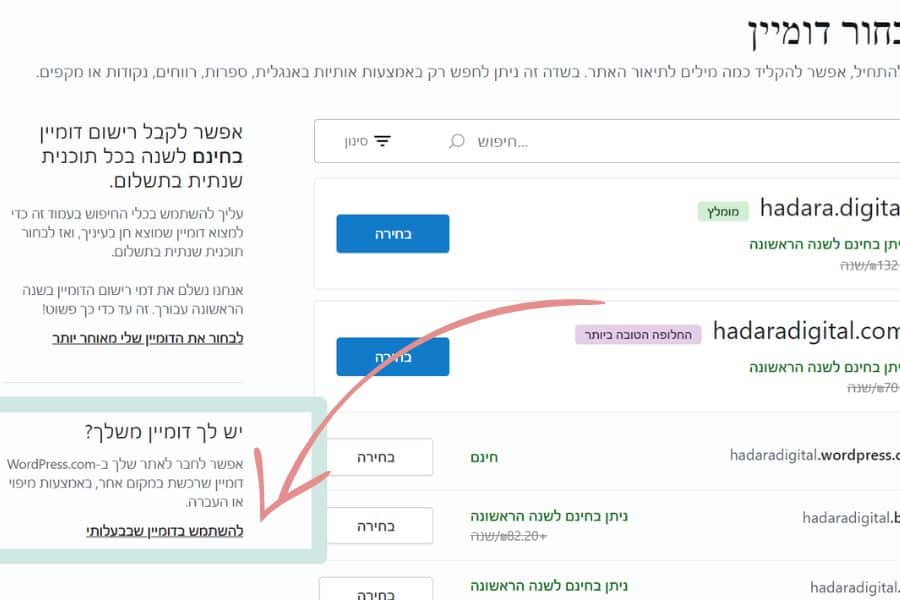
בלשונית נגלול קצת למטה ונבחר ב"להשתמש בדומיין שבבעלותי".

נחבר את האתר שלנו לממשק של וורדפרס ואחרי זה:
- האתר שלי -> ניהול בלוגים -> כלים -> שיווק -> תעבורה.
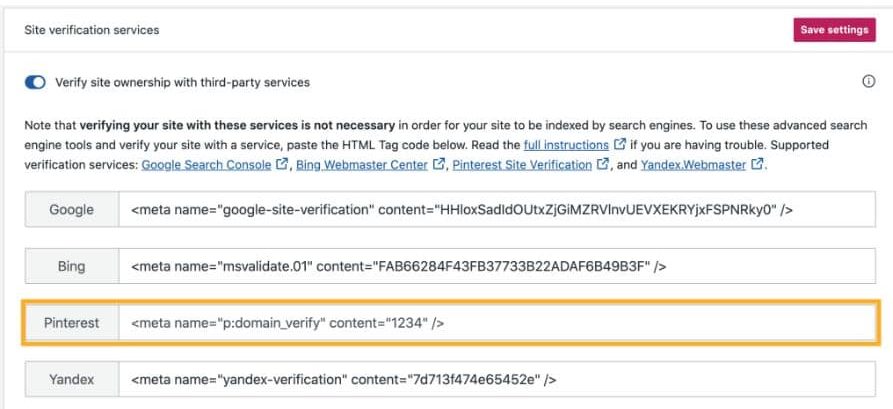
- נגלול קצת למטה ונדביק את התג תחת פינטרסט:

נלחץ "Submit" וזהו, אישרנו בעלות על האתר.
הסתבכתם בלחבר את האתר לפינטרסט?
יש לפינטרסט מדריכים סופר מפורטים באנגלית על כל הדרכים בלאמת בעלות על אתר אינטרנט – המדריכים נמצאים במרכז העזרה של פינטרסט שאליו ניתן לגשת מכאן.
לסיכום
המדריך הזה בהחלט יחסוך לכם שעתיים מהחיים של הסתבכויות אם אתם כמוני, כאלו שלא מתכנתים גדולים וש"כולה" רצו לחבר את האתר וורדפרס לפינטרסט שלהם. מקווה שהצלחתי לעזור גם אם במעט ומבטיחה לעדכן שוב ברגע שאמצע עוד דברים מעניינים בפינטרסט&וורדפרס.
אגב, יש בלוג עם המון מדריכים וטיפים כייפים ששווה להציץ בו.