המדריך המלא ליצירת רקע זכוכית באלמנטור בעזרת קוד CSS פשוט
היום שכבר יש מיליוני אתרים ברשת, המיוחדות שלנו היא בלהבליט את האתר שאנחנו עובדים עליו.
אחד מהטרנדים החמים בעיצוב בזמן האחרון הוא יצירת רקעים בסגנון זכוכית, קצת להוסיף עניין לרקעים שלנו באתר. רקע זכוכית מוסיף לאתר מראה מודרני, חדשני וייחודי. הוא מקנה לעמוד טיפה'לה רומנטיות קלה, עניין, ואפשרויות רבות למשחק.
איך לעשות רקע זכוכית באלמנטור – אלו השלבים:
- שלב #1 – בחר את רמת ה"זכוכיות שלך"
- שלב #2 – הטמעת קוד CSS באלמנטור
- שלב #3 – התאמות לקוד
אז מבלי עוד מילים מיותרות, קדימה למדריך:
שלב #1 – בחר את רמת ה"זכוכיות שלך"
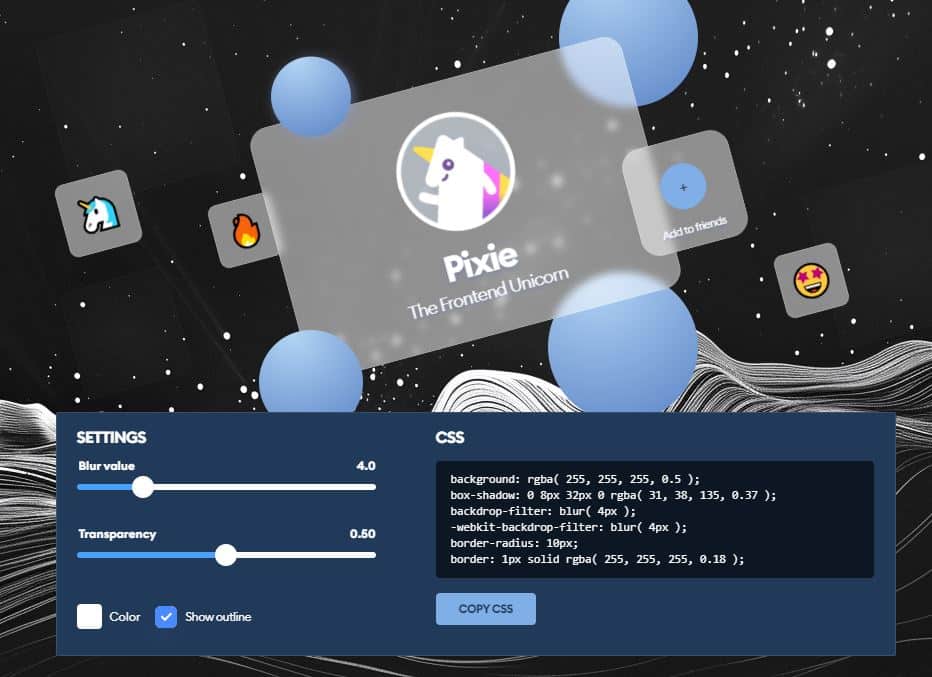
כנס לאתר Glassmorphism Generator ובחר את רמת הזכוכית שאתה רוצה, הצבע והצל שיהיה לתיבה (אני אישית מעדיפה בלי הצללות ובלי עיגול פינות אך אני מורידה את זה ברגע מהקוד – אני אראה בהמשך המדריך)

אחרי שהגעת לזכוכית שרצית, הגיע הזמן להעתיק את הקוד CSS ולשלב הבא
שלב #2 – הטמעת קוד CSS באלמנטור
נכנס למסך העריכה של אלמנטור
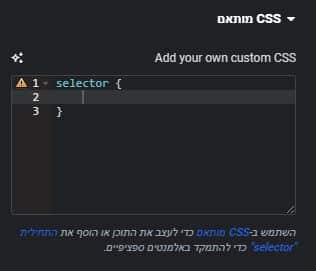
נבחר את הקונטיינר הרצוי -> לשונית מתקדם -> נגלול למטה לCSS מותאם (זמין רק בגרסה של אלמנטור פרו אגב – מצרפת כאן מדריך להתקנת אלמנטור פרו למי שצריך)
ונכתוב:
selector {
}
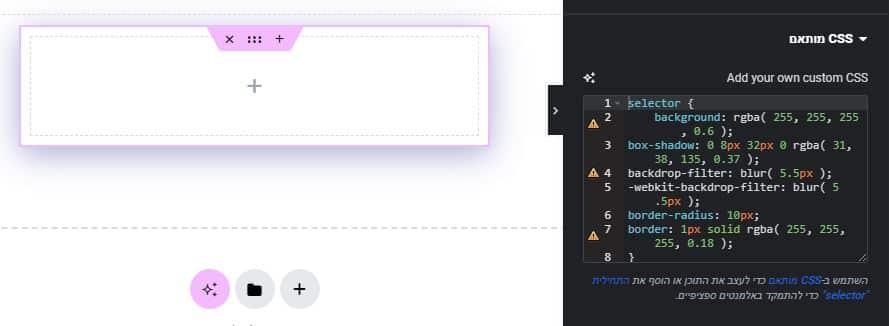
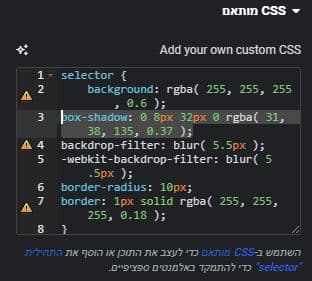
עכשיו בין הסוגריים המסולסלים נדביק את הקוד שיצרנו קודם באתר Glassmorphism Generator, כך שזה יראה כך:

וזהו בתאכלס סיימנו ויש לכם רקע זכוכית, אם אתם רוצים לבצע כמה שינויים בו אתם יכולים להמשיך לשלב הבא.
שלב #3 – התאמות לקוד

אפשר לראות שבאופן אוטומטית התווסף צל לקונטיינר, צל שאין לי כל כך שליטה עליו אז לכן אני בדרך כלל מורידה אותו מהקוד ואחרי זה מגדירה צל לקונטיינר באופן רגיל ידנית.
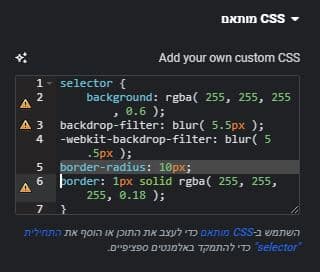
לכן אני פשוט אמחק מהקוד CSS את השורה של box-shadow:

בנוסף, אולי אתם לא רואים עכשיו כי אתם בפוקוס על הקונטיינר, אך הקוד CSS הוסיף לקונטיינר עיגול פינות – שבמקרה שלי אני גם לא רוצה אותו וגם אותו אני אמחוק מהקוד border-radius:

אם גם את המסגרת שהתווספה לקונטיינר אתם רוצים להוריד – אתם יכולים למחוק את השורה של border.
וזהו – סיימתם, יש לכם רקע זכוכית מוש.
אם אתם רוצים ללמוד עוד כמה טריקים קטנים וחמודים כאלו שאפשר לעשות ברגע באלמנטור, כאלו שעושים אתר מאתר לבאנלי לאתר וואו! – אני מזמינה אתכם לערוץ היוטיוב שלי לפלייליסט "טריקים באלמנטור" ולהתעדכן בכל הסרטונים והמדריכים שעולים, וגם, בואו לבלוג שלי שמתעדכן מפעם לפעם בתכנים סופר מועילים.