מדריך קצרצר על איך להפוך את הרקע להיות קבוע במובייל (בפלאפונים ניידים), לכל סוגי המכשירים וגם לאייפונים.
למעשה, כשאנחנו מגדרים רקע קבוע באלמנטור – הוא יוצא מהמם בגרסה לדסקטופ אך בטאבלטים ובמובייל הוא נעלם ואוטומטית הרקע הופך להיות רקע נגלל. מה שקורה מאחורי הקלעים, יש חסימה של background-attachement:fixed ברמת הדפדפנים בפלאפונים הניידים ולכן עלינו להשתמש בטכניקה חלופית שתעקוף אותו ושתיתן את אותה תוצאה יפה של רקע קבוע כמו שאנחנו רגילים לקבל בגרסת הדסקטופ.
החיסרון היחידי הוא שאנחנו נשתמש בלשונית של "כיסוי רקע" כדי להוסיף את תמונות הרקע הקבוע שלנו, כך שאם הייתם צריכים את שתי הלשוניות (הכוונה גם את לשונית רקע וגם את לשונית שכבת רקע), ייתכן שנצטרך לערוך/לעצב את תמונת הרקע מראש, מכיוון שלא נוכל להוסיף מעליה שכבת רקע.
איך לעשות רקע קבוע במובייל באלמנטור – אלו השלבים:
- שלב #1 – נקו את כל ההגדרות הדיפולטיביות של הרקע
- שלב #2 – הגדירו שכבת רקע את התמונה שתהיה "קבועה"
- שלב #3 – הטמיעו קוד CSS לקונטיינר/אזור של הרקע הקבוע
באמת שבצ'יק צ'ק אתם יכולים ליצור רקע מהמם שיהיה גם fixed בגרסאות של המובייל והטאבלט.
מבלי מילים מיותרות נוספות, הינה המדריך ליצירת רקע קבוע במובייל:
כך יוצרים רקע קבוע בנייד באלמנטור:
ראשית, הגדירו כך את תמונת הרקע בהגדרות של אלמנטור – לא משנה אם מדובר באזורים או בקונטיינרים, ההבדל ביניהם יהיה הקוד CSS שנוסיף לרקע.
שלב #1 – נקו את כל ההגדרות הדיפולטיביות של הרקע
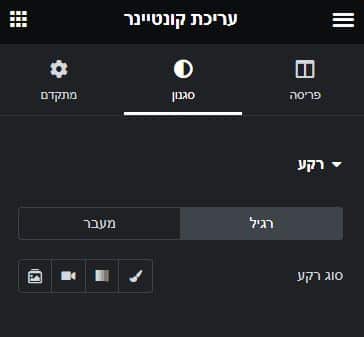
היכנסו ללשונית עיצוב -> רקע – ונקו הכל, שלא יופיע לנו שום דבר דיפולטיבי
הגדירו ממש כמו בתמונה:

שלב #2 – הגדירו שכבת רקע את התמונה שתהיה "קבועה"
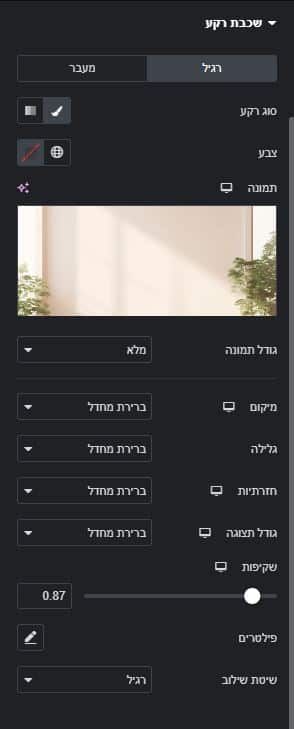
היכנסו ללשונית שכבת רקע -> והגדירו את תמונת הרקע הרצויה

אתם יכולים לשנות את גודל התצוגה, רמת השקיפות, פילטרים ושיטת השילוב
אך את אפקט הגלילה השאירו ריק – הקוד יעשה את העבודה.
שלב #3 – הטמיעו קוד CSS לקונטיינר/אזור של הרקע הקבוע
הטמעת קוד CSS:
בחרו את האזור/הקונטיינר בו הגדרתם את תמונת הרקע ועברו ללשונית מתקדם -> CSS מותאים
עבור אזורים ועמודות, הדביקו את הקוד הבא:
@supports (-webkit-clip-path: polygon(0 0, 0 10%, 10% 10%)) or (clip-path: polygon(0 0, 0 10%, 10% 10%) ) {
.sticky-background-image{
-webkit-clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
}
.sticky-background-image .elementor-background-overlay{
position: fixed;
top:0;
left:0;
height:100vh;
pointer-events:none;
}
}
עבור קונטיינרים, הדביקו את הקוד הבא:
@supports (-webkit-clip-path: polygon(0 0, 0 10%, 10% 10%)) or (clip-path: polygon(0 0, 0 10%, 10% 10%) ) {
.sticky-background-image{
-webkit-clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
clip-path: polygon(0 0, 0 100%, 100% 100%, 100% 0);
}
.sticky-background-image::before{
position: fixed;
top:0;
left:0;
height:100vh;
pointer-events:none;
}
}
אם בא לכם עוד כמה טריקים באלמנטור
אם אתם רוצים ללמוד עוד כמה טריקים קטנים וחמודים כאלו שאפשר לעשות בשנייה וחצי באלמנטור, אני מזמינה אתכם לערוץ היוטיוב שלי לפלייליסט "טריקים באלמנטור" ולהתעדכן בכל הסרטונים שעולים, או לבלוג שלי שמתעדכן גם כן מפעם לפעם בתכנים סופר מועילים.
סיימנו
זהו סיימנו, אחרי כל ההגדרות האלו יהיה לכם רקע מהמם וקבוע גם בנייד.
עזר לכתוב את הפוסט Maxime Desrosiers תותח העל באלמנטור שיש לו קורס מטורף לCSS באלמנטור.
שווה לעקוב אחריו, מדריכים נוספים יעלו בקרוב.