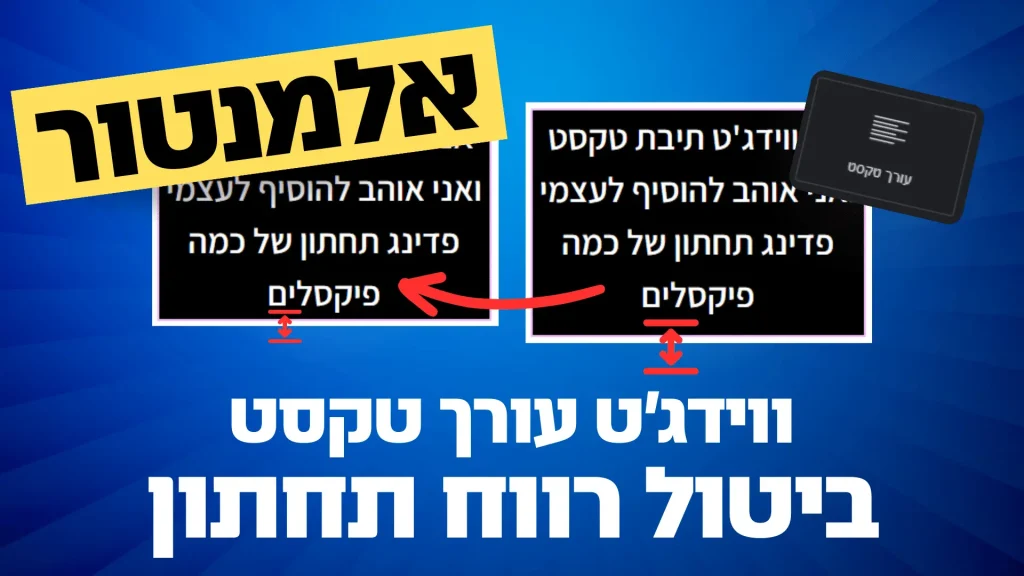
כיצד לבטל את הרווח התחתון המציק של ווידג'ט עורך טקסט שמתווסף באופן אוטומטי כאשר אנחנו משתמשים בו.
כשאנו נכנסים לעולם העריכה והעיצוב באמצעות בונה העמודים של אלמנטור, לא פעם אנו נתקלים בכל מיני הגדרות דיפולטיביות מעצבנות שיש לווידג'טים שיכולים להוסיף טעויות קטנות או "אי-סימטריה" לעיצוב שלנו. אחת מהן היא הרווח האוטומטי הלא ברור למה ואיך שיש לווידג'ט עורך הטקסט.
אוקיי, אז מה הפתרון?
פתרון לבעיה המעט מציקה הזאת נמצאת בתוך קוד CSS פשוט שיכול לשנות את עיצוב הווידג'ט ולבטל את הרווח התחתון המוסיף פיקסלים מיותרים. כך, תצוגת התיבת טקסט שלנו תיראה יותר מדויקת ונקייה.
השימוש בקוד CSS כדי לבטל את הרווח התחתון הוא יחסית פשוט ונגיש לכל משתמש, ואין צורך בידע מתקדם בקידוד ובעיצוב. אז איך נעשה זאת?
קוד CSS פשוט
בשימוש בקוד הבא, ניתן להתמודד עם הרווח התחתון ולבטל אותו בצורה יעילה:
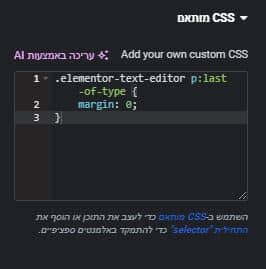
.elementor-text-editor p:last-of-type {
margin: 0;
}כל מה שצריך לעשות זה:
להעתיק את הקוד ולהדביק אותו בתוך הווידג'ט של עורך הטקסט > לשונית מתקדם > נגלול למטה לCSS מותאם – ונדביק את הקוד.

אגב, מה שיפה בקוד החמוד הזה זה שזה לא משנה אם הדבקת אותו בווידג'ט עורך טקסט אחד בלבד מתוך כל הווידג'טים שיש בעמוד, מספיק שפעם אחת השתמשת בו בעמוד והוא אוטומטית "משליך" את הקוד על כל השאר.
אם בא לכם עוד כמה טריקים באלמנטור
אם אתם רוצים ללמוד עוד כמה טריקים קטנים וחמודים כאלו שאפשר לעשות ברגע באלמנטור, אני מזמינה אתכם לערוץ היוטיוב שלי לפלייליסט "טריקים באלמנטור" ולהתעדכן בכל הסרטונים שעולים, או לבלוג שלי שמתעדכן גם כן מפעם לפעם בתכנים מועילים.