הוספת אפקט ריחוף לתמונות באמצעות קוד CSS – מכניסים חיים לאתר!
תמונות יכולות להוסיף לאתר שלך עומק וצבע, אך מה עם היכולת לתת לתמונות שלך לרקוד ולקפץ באתר בדרך מרהיבה? במדריך הזה, אני אראה לך איך ליצור אפקט ריחוף לתמונות באמצעות קוד CSS פשוט שיתן לאתר שלך לוק מיוחד ומדליק שיגרום לגולשים שלך לרצות להמשיך לגלול בו.
אלמנטור תוסף ה-על לבניית עמודים עדיין לא פיתחה (לצערנו) אפשרויות לאנימציות קבועות מעניינות. כיום יש רק אנימציית כניסה וגלילה, ולפעמים זה לא מספיק. בעזרת מקטעי קוד אנחנו יכולים להוסיף עוד כמה אפקטים מעניינים שלא מגיעים בילד-אין באלמנטור.
אפקט ריחוף לתמונה בעזרת CSS
עם קוד סופר פשוט של CSS אתם יכולים להכניס חיים לתמונה שלכם (אתם ממש לא חייבים לדעת קוד ויכולים לרוץ ישר להעתק הדבק).
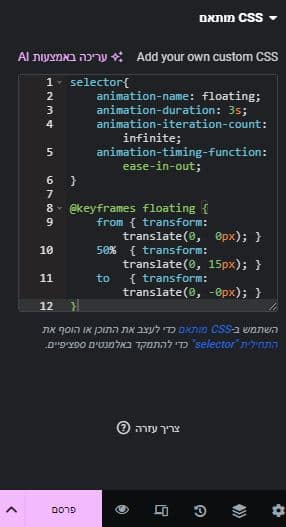
קוד CSS:
selector{
animation-name: floating;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
}
@keyframes floating {
from { transform: translate(0, 0px); }
50% { transform: translate(0, 15px); }
to { transform: translate(0, -0px); }
}כל מה שצריך לעשות זה:
להעתיק את הקוד ולהדביק אותו בתוך הווידג'ט של התמונה > לשונית מתקדם > נגלול למטה לCSS מותאם – ונדביק את הקוד.

אם בא לכם עוד כמה טריקים באלמנטור
אם אתם רוצים ללמוד עוד כמה טריקים קטנים וחמודים כאלו שאפשר לעשות בשנייה וחצי באלמנטור, אני מזמינה אתכם לערוץ היוטיוב שלי לפלייליסט "טריקים באלמנטור" ולהתעדכן בכל הסרטונים שעולים, או לבלוג שלי שמתעדכן גם כן מפעם לפעם בתכנים סופר מועילים.